Table of contents
PermalinkCSS Position property
The CSS Position property helps us to set the position of elements in a document. We can place the elements anywhere we want using the position property. Its values are:
Static
Relative
Absolute
Fixed
Sticky
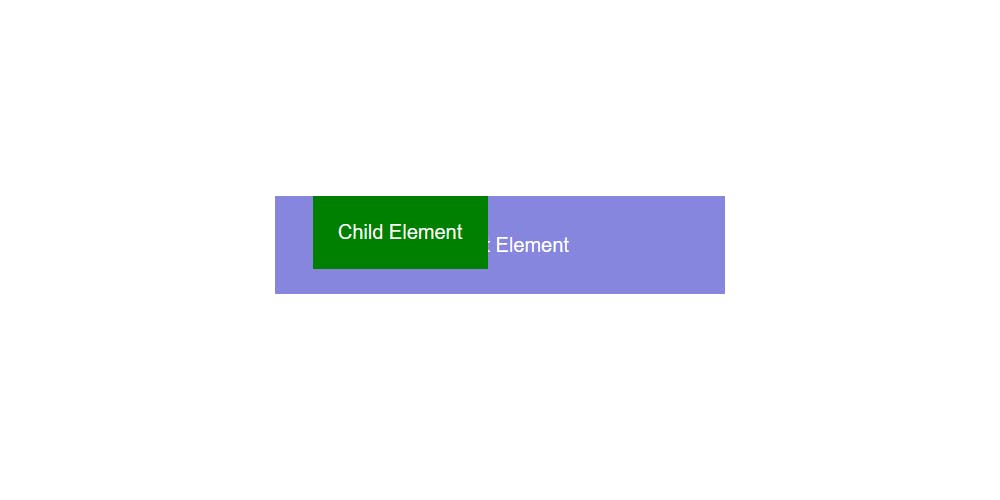
PermalinkProject Setup
<div class="parent">
Parent Element
<div class="child">Child Element</div>
</div>
body {
height: 80vh;
display: flex;
justify-content: center;
align-items: center;
font-family: sans-serif;
}
.parent {
width: 300px;
margin: auto;
text-align: center;
background-color: #8686df;
color: #fff;
padding: 30px;
}
.child {
width: 100px;
margin: auto;
text-align: center;
background-color: green;
padding: 20px;
}

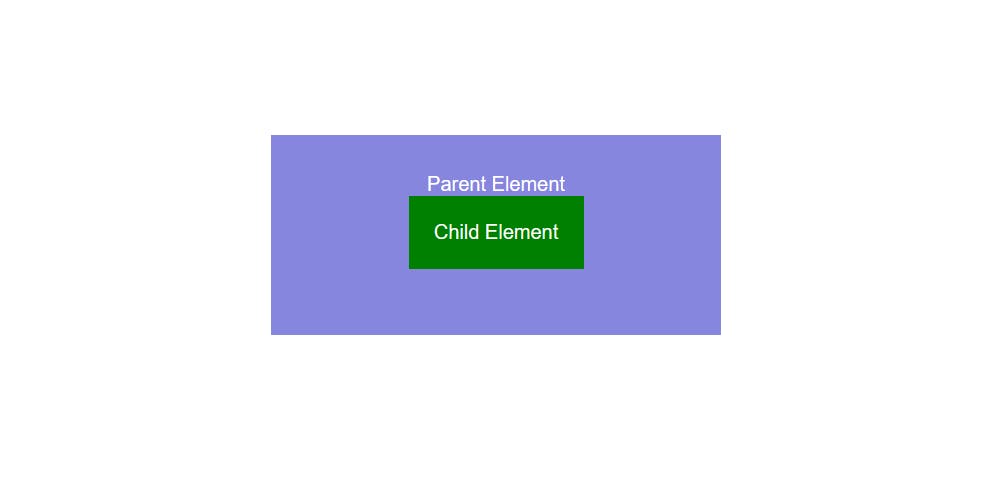
PermalinkStatic
Static is the default value of every element. The element is positioned according to the normal flow of the document. There is no use case. The top, right, botttom, left and z-index properties have no effect on this.
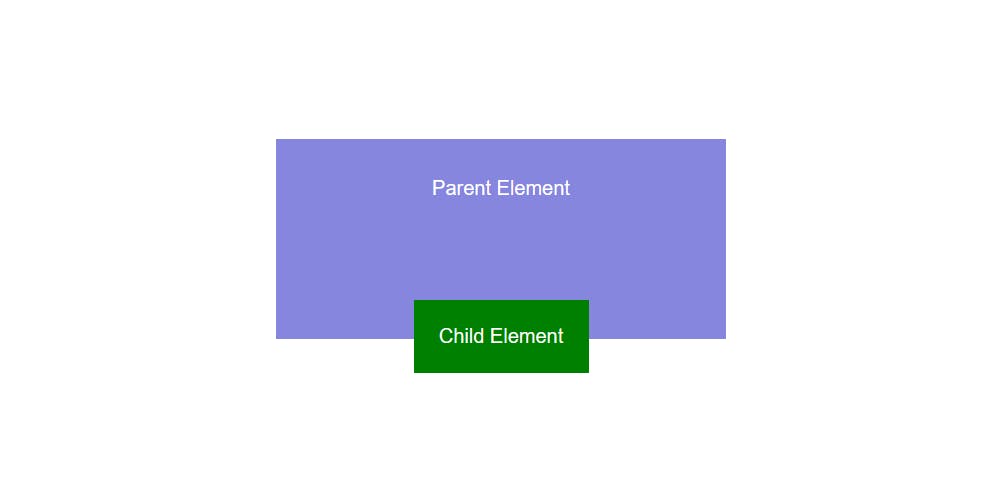
PermalinkRelative
We use relative to identify the parent element and absolute to identify the child element.
This can be explained better with the help of the code.
.child{
position: relative;
top: 80px;
}

The element is positioned according to the normal flow of the document. Now the top, right, botttom, left and z-index properties will work. And these will move the elements from their original position in that direction.
In the above case, the child element is moved down from the top by 80px.
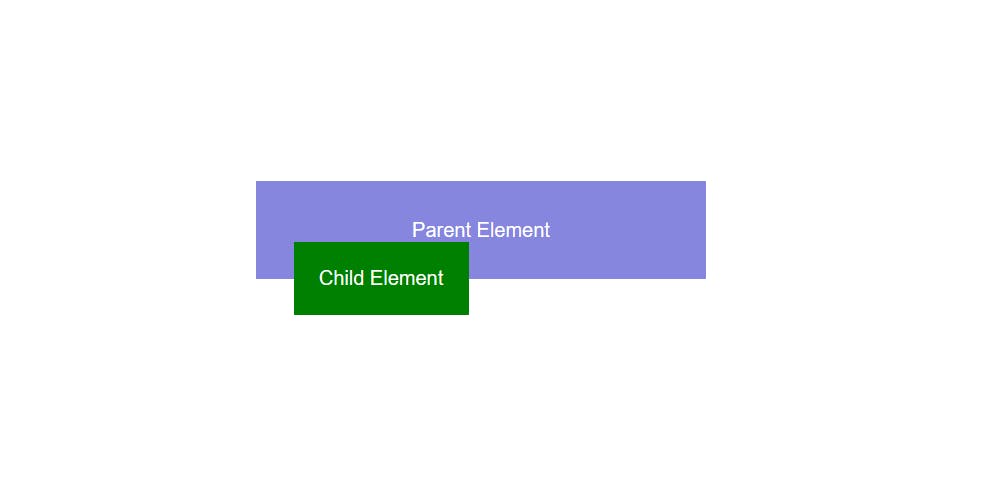
PermalinkAbsolute
The element is removed from the flow of the document. Other elements behave as if it's not even there and no space is created for them in the page layout
.child{
position: absolute;
}

If a child element has an absolute value then parent element will behave as if he child isn't there at all.
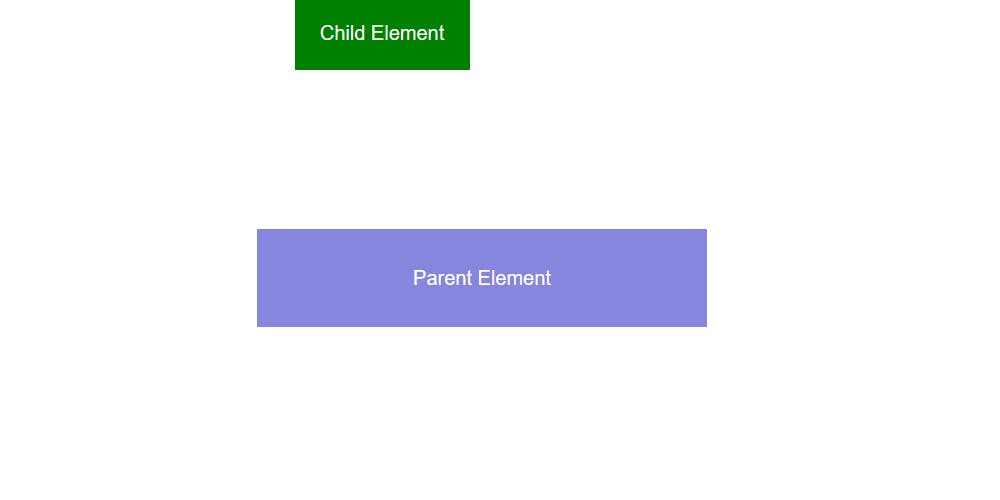
And when we try to set other values such as top, bottom, left, and right we'll find that the child element is responding not to the dimensions of its parent, but the document:
.child{
position: absolute;
top: 0;
}

To make the child element positioned absolutely from its parent element we need to set the position relative on the parent element itself:
.parent{
position: relative:
}
.child{
position: absolute
top: 0;
}
Now properties such as left, right, bottom, and top will refer to the parent element.

PermalinkFixed
The element is fixed on the position means it's not affected by scrolling. The fixed value is similar to absolute as it can help you position an element anywhere relative to the document.
See the child element below. Even if we scroll, it continues to stick to the page:
PermalinkSticky
It allows you to position an element relative to anything on the document and then, once a user has scrolled past a certain point in the viewport, it remains persistently displayed on the screen
Take the following example:
The element will be relatively positioned until the scroll location of the viewport reaches a point where the element will be 50px from the top. At that point the element becomes sticky and remains in the fixed position, here it's 50px from the top.
Reference:
CSS Tricks
MDN
W3Schools
Thank you,
